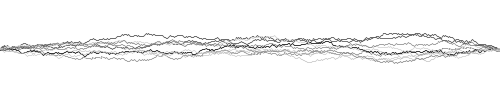
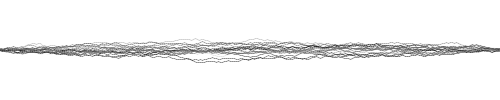
The last image looks a lot like pencil strokes and we’re going to use it as starting point to generate pencil strokes using random walks. It might need more layers with lower alpha (transparency) each but the concept goes into the right direction to create generative pencils. Please notice that all lines generated this way are wider at the end than they are at the beginning. We will come back to this later.
Creating Generative Pencils: Let’s Get Started With Some Lines
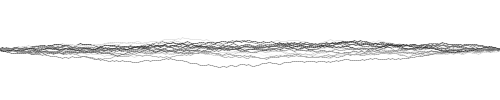
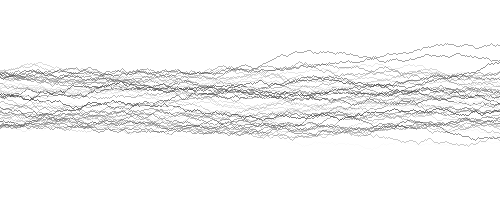
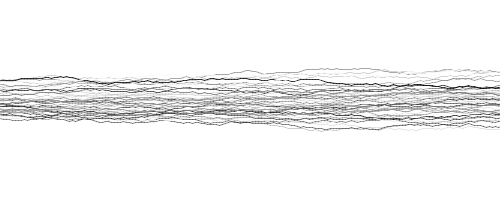
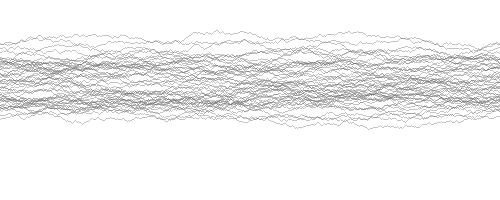
Using the concept outlined above using more than one random walks, let’s say we use n=10 as a start, and draw them from left to right starting at a certain point (x,y) = (0,y_0). If y_0 was the starting point of all random walks shown below this is the resulting image:

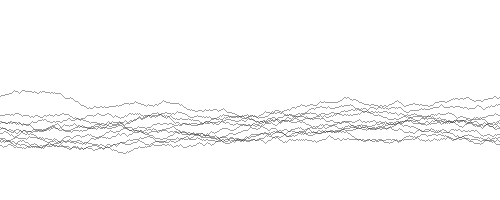
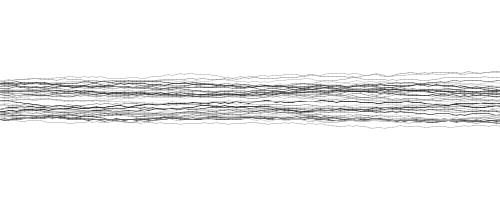
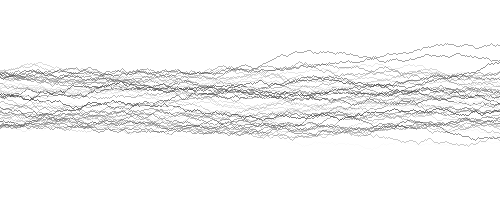
We can refine the sketch by using more random walks per instance (y_0), shuffling the starting point of each instance by adding a random integer to each y coordinate of the starting point. The result looks like the image below (n=10):

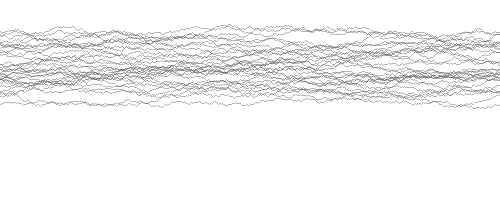
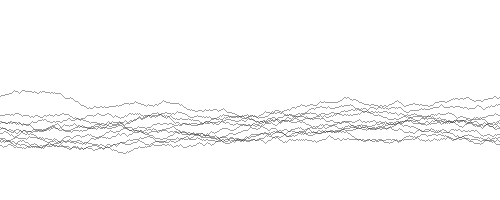
n = 30:

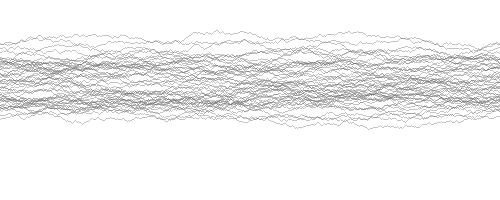
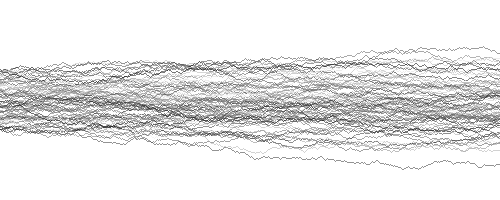
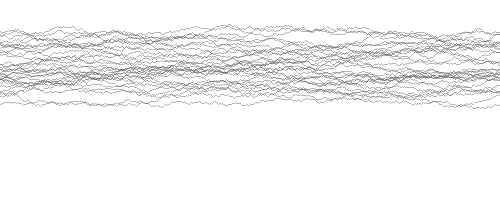
n=50:

The result still looks very predictable and programmatic. When you’re drawing with pencils by hand, not every stroke is the same. There are differences in the transparency, thickness, randomness. Let’s start by adding variety in transparency, and reducing starting point variety (to create more defined lines).
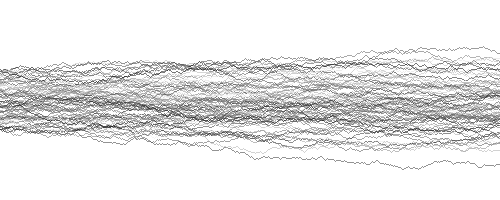
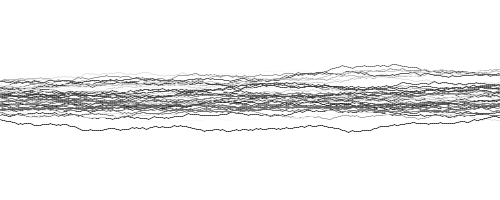
With alpha (transparency) randomly assigned within n=50 random walks:

n=100:

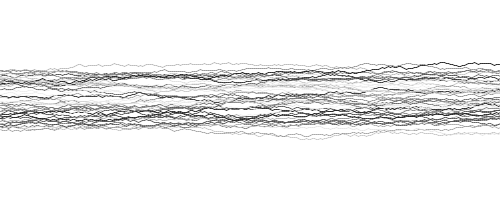
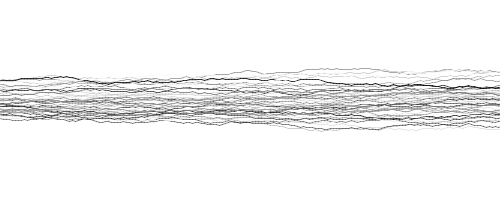
All above images are based on random walks with dx = 1 pixel. Using lines with different step widths might add to the realness of creating generative pencils, so let’s give it a try and start with a step width of two pixels (2 px) while keeping the abive settings first (n=50 random walks, random alpha for each walk):

Same as above, but with a smaller range of starting point samples (y0)

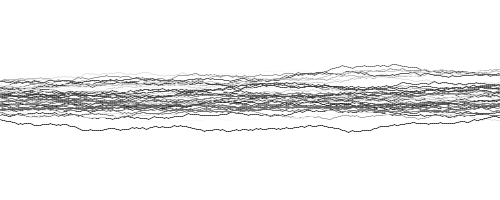
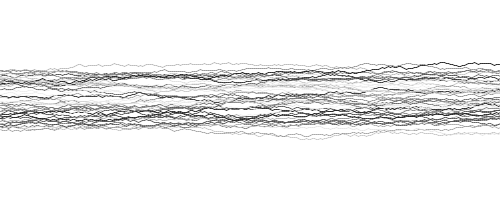
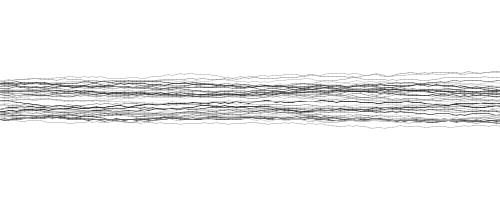
Using a step with of three pixels (alpha range has been adjusted to [100, 205], too):

Using a step width of four pixels with the settings used above:

A step width of three pixels as shown above looks more realistic than four pixels, so let’s stop playing around with step width for now. The next step is to adjust the generative pencil strokes to shapes other than lines. Let’s start with some curves.