Playing With Pixels
In the vast realm of digital technology, pixels stand as the building blocks of the visual landscape we encounter daily. From the screens of our smartphones to the billboards towering over cityscapes, pixels are the unsung heroes shaping our digital experiences. However, their influence extends far beyond the confines of screens, weaving into the fabric of generative art, contemporary exhibitions, and avant-garde installations. Let’s delve into the definition, history, and diverse applications of pixels, uncovering their significance in the broader artistic landscape.
This blog post is part of the Genuary 2024 series. It has a corresponding Github repository: genuary/2024/04-pixels.
Defining Pixels
A pixel, short for picture element, is the smallest controllable element of a digital image. Arranged in a grid, pixels collectively form the images we perceive on screens, each pixel representing a specific color and contributing to the overall visual composition. The quality of a digital image is often measured in terms of its pixel density or resolution, reflecting the number of pixels per unit area.
The concept of pixels traces its roots back to the early days of computer graphics. In the 1960s, researchers and engineers began experimenting with digital displays, giving birth to the pixel as a fundamental unit of representation. The development of pixel-based displays accelerated with the advent of personal computers in the 1980s, marking the beginning of a visual revolution that would transform communication, entertainment, and art.
While pixels are synonymous with screens, their applications extend beyond digital displays. In architecture, pixelated facades and dynamic lighting installations redefine the boundaries between physical and digital spaces. LED technology allows for the creation of massive pixelated artworks on building exteriors, turning urban environments into vibrant canvases that come alive with light.
How to Paint Pixels
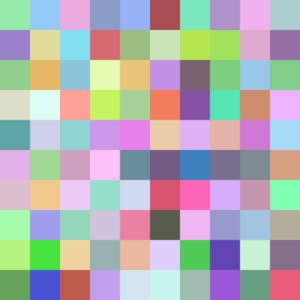
First, we need a grid – size(x,y) and (dx, dy). Each element of the grid is defined as one pixel, and initially we assign a random color to each one. The two images below show examples for such a pixel grid for 10×10 and 20×20 pixel grids.


Using only limited palettes – for instance R0B (reds, no green, blues), RG0 (reds, greens, no blues) or 0GB (no red, greens and blues) we achieve the following three images in 20×20 pixel grids.

20×20, R0B

20×20, RG0

20×20, 0GB
Using Limited Color Palettes When Playing With Pixels
Sme as above, but using RGB and a limited color pallette (N=3 colors) results in the following example pictures.




Using limited color palettes when playing with pixels using RGB and a limited color pallette (N=4 colors) gives us the following four images for example.




Playing With Pixels: Subpixel Rendering
When playing with pixels using subpixels (also called subpixel rendering) extends the possibilities a lot. Interpreting each pixel as a composition of red, green and blue sub-elements leads to interesting experimental results.
subpixel display, red subpixel only
![]()
![]()
![]()
![]()
with red as red and not greyscale rgb value
![]()
![]()
![]()
![]()
with red and green subpixels:
![]()
![]()
![]()
![]()
rgb pixels values:
![]()
![]()
![]()
![]()
Using a 20×20 pixel grid with 2px spacing:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()